Joy is a well-made object, equaled only to the joy of making it.
- A Haida saying
Video. Welcome to our Physical Computing virtual learning space! We’re so glad you are here. Please feel free to explore, play, make, iterate, and learn. In this video, we are demonstrating using real-time computer vision to track the user’s hand, which is then transmitted to Arduino to control a cardboard-crafted person with a servo motor. You can learn how to make this in our HandPose Serial lesson. The cardboard person and mountain background scene was created in partnership with two of my favorite makers: a kindergartner and preschooler!
Welcome 👋!
This website is a place to learn, to invent, and to have fun as we explore concepts related to physical computing and interaction device design. We’ll learn about electronics, Arduino, communicating with computers, designing custom input controllers, basic signal processing, and more.
Hi 🙋🏽♂️, I’m Jon E. Froehlich, a professor in computer science and human-computer interaction at the University of Washington and the author of this website—which we lovingly call an interactive textbook because you’ll learn through animations, movies, embedded code, and simulation. I started building this site during the pandemic as a way of remotely teaching interaction device design. Over time, it’s grown far beyond my original intent!
Since our launch in Spring 2020, we have received nearly 600k views from over 209 countries (according to Google Analytics). 🚀
From personal communication, we know that our materials have been used in university courses and maker workshops across the globe 🌎, including at CMU, Stanford, UW ECE, UW HCDE, Purdue, OCAD, Wayne State Univ., Univ. of Victoria, UDIT, Sussex, Dundee, and beyond.
As one example, I received the following note from a professor:
Your teaching website is just fantastic. My students and I are grateful to your intuitive explanations, animations, and step-by-step problem-solving approaches. Your site is exactly what I was looking for.
We receive similarly glowing notes from students.
So, what are you waiting for? Join us in learning and making together! 🚀
Why learn physical computing?
This is a particularly interesting time to survey and explore physical computing because of three, interrelated technology and social trends:
- The DIY/Makers movement, which has led to widespread opportunities to interface and work with hardware that has rather low barriers of entry (e.g., the Arduino), provides new opportunities for coupling form with computation (e.g., through digital fabrication), and provides countless online materials/tutorials to help us along (see a resource list here).
- The pervasiveness of powerful mobile computers and IoT devices that are constantly on and nearly constantly with us (or around us) and imbued with a rich array of sensors such as accelerometers, gyroscopes, and location-sensing that allow for new types of off-the-desktop interaction
- Advancements in machine learning and computer vision and maturing ML/CV toolkits/APIs that enable us to process and use sensor data in new ways for human-computer interaction (without being experts in ML or CV ourselves!) Taken together, we can no longer simply consider the GUI and WIMP interfaces as primary interaction models for computing.
Enabled by the above three points, our goal is to explore new human-computer interaction possibilities. We will use materials to help us think and to push our own boundaries of what interactive computing is and could be.
And we are not alone, the content here is inspired by a rich set of courses, including NYU’s ITP Physical Computing, UC Berkeley’s Critical Making and Interactive Device Design. See Inspirations and the Resource list for more.
Learning prerequisites
We assume the following background about our learners:
-
Some coding experience. For the introductory lessons, we assume comfort and familiarity with basic coding concepts such as functions, loops, variables, and conditionals. We’ll be using
C/C++to program our microcontrollers; however, no previousC/C++experience is expected and, indeed, the language itself is rather unimportant (at least at first). If you’ve programmed in a typed, compiled language like Java, Processing, C#, or other similar languages, you should be fine. If you’ve programmed in a dynamically-typed language like JavaScript, Python, or Ruby, thenC/C++may take some getting used to but the overall structure of coding is not that different. Later lessons require more advanced programming concepts such as memory management, library development, classes, etc. -
No previous experience with hardware. In contrast, we assume no previous experience with electronics or microcontrollers.
As physical and ubiquitous computing are inherently multidisciplinary fields spanning electrical engineering, computer science, signal processing, human-computer interaction, machine learning, and more (e.g., applied anthropology) there are many diverse topic areas—and too many to cover in one course or website. The content here reflects what we teach to graduate and upper-level bachelor students (typically with engineering and/or computer science backgrounds).
If you have limited (or no) experience in electronics and coding, then we have a new(ish) lesson series using the Circuit Playground Express and the drag-and-drop visual programming language MakeCode. Check it out here! We use these materials in our Prototyping Studio course with HCI+design students.
The Intro to Arduino lessons were written for a more general audience and should be suitable for interaction design courses in information science or design fields (but again, do assume some coding experience).
Learning philosophy: learn by doing
A key pedagogical philosophy underlying our teaching is learn by doing. From years of experience, we’ve found that the best way to teach physical computing is via hands-on exercises. So, we we expect that you will build along with our guides and lessons.
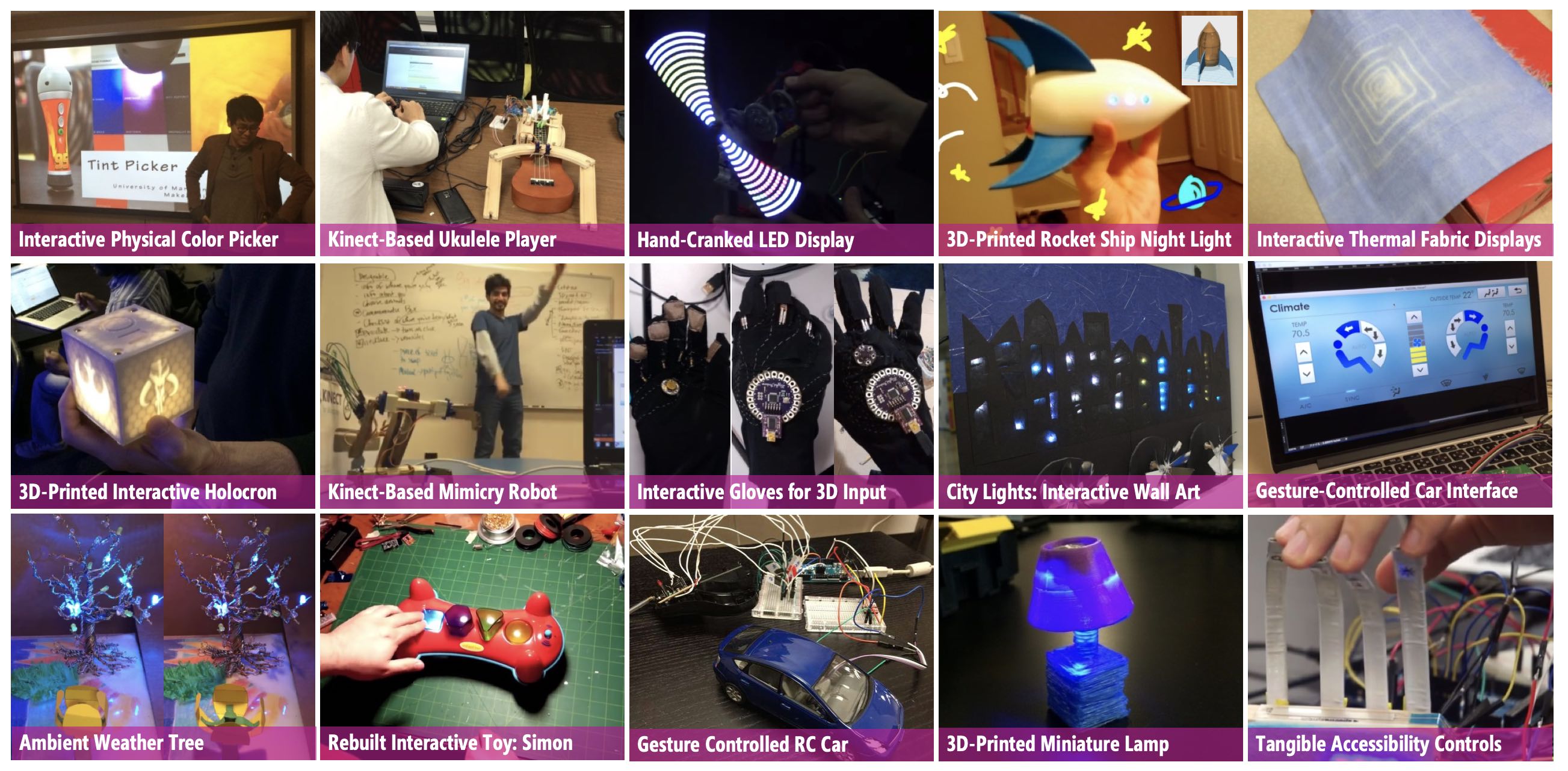
 Example projects from our courses.
Example projects from our courses.
Example Hardware Kits
Here are some example hardware kits that we provide students in our classes.
- CSE493F Prototyping Interactive Systems with AI: Spring’24
- CSE490 Physical Computing: Spring’21
- CSE590 Ubiquitous Computing: Spring’20
- HCID521 Prototyping Studio: Winter’20
- CSE599 Prototyping Interactive Systems: Spring’19
About this website
This website, which we call an “interactive textbook”, began as a response to teaching physical computing remotely due to Covid-19. My original (humble) goal was simply to translate my lectures slides to more readable online versions; however, I have continued to work on it post COVID as a resource to complement my in-person teaching.
All code on this website is open source, including the website itself. If you’d like to contribute, please read the web dev setup guide here, start coding, and make a pull request!
Use of this website in your courses/workshops
In short, we ♥ it when others use and benefit from this material!
If you incorporate or use any pieces of this website in your teaching or workshops, we’d love to hear from you! Please email jonf@cs.uw.edu. I love hearing about the ways that our materials have helped you learn and/or teach!
Code links
For our tutorials, we often link to example code in the following repositories:
Acknowledgments
Diagrams, animations, pictures, and videos are by Jon E. Froehlich unless otherwise noted and were created using Tinkercad Circuits, Fritzing, Autodesk Eagle, and Microsoft PowerPoint. For some Fritzing diagrams, we use the Adafruit Fritzing Library.
As noted, for course and content inspirations, see our Resources page and our Inspirations page.
This website site is built in Jekyll with the Just the Docs theme.